Create high-performance websites, optimised for speed
Control over every aspect of your WordPress website’s design using Zen Builder Block Theme.
Zen Builder Theme Zen Builder Blocks
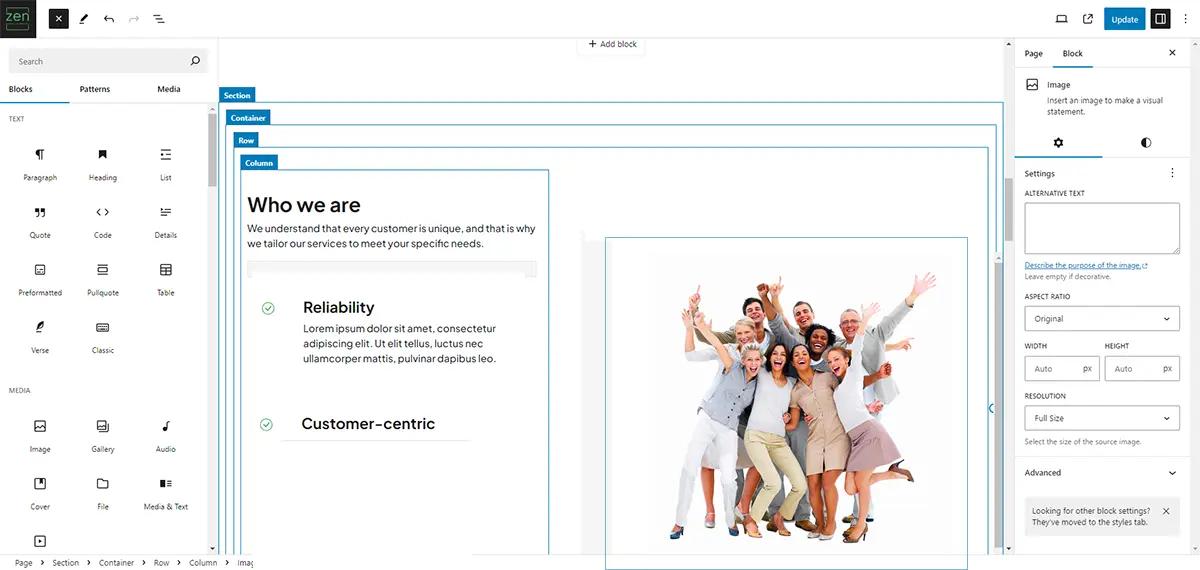
WordPress web design without code
WooCommerce ready. Gutenberg ready.
Bootstrap theme generation
Zen Builder’s Bootstrap CSS config automatically generates a theme.json file which is used to configure the WordPress editor.
Bootstrap Gutenberg blocks
Full Gutenberg Bootstrap responsive grid block system for creating layouts. Bootstrap component blocks for building accessible and responsive website user interfaces.
Drag and drop
The power of block themes and the site editor is that you can build your entire website with blocks, patterns, templates and styles, all within the WordPress editor. No code required.
Compatible
Seamlessly integrates with the latest block editor updates, ensuring compatibility with all Gutenberg features.
Fast
Optimised for speed and efficiency, ensuring swift loading times and a seamless user experience.
Flexible
Full Site Editing empowers users to customise layouts and content effortlessly, catering to diverse website needs and preferences.
Advanced website blocks
Customise your site down to the smallest detail.
Layout blocks
Fully responsive Bootstrap layout blocks provide structure for arranging and organising content on a webpage.
Carousels
Web carousels enable the presentation of text, graphics, images, and video within a single interactive, sliding interface.
Pop-ups
A seamless way to grab user attention, present important information, or prompt specific actions, enhancing user engagement and interaction.
Tabbed panels
Tabbed panels allow users to switch between different sections or categories of information seamlessly, offering a streamlined and organised way to display diverse content within a confined space.
Accordions
Accordions allow users to toggle between different sections, revealing or concealing information as needed. This space-efficient design is particularly useful for displaying diverse content while maintaining a clean and user-friendly interface.
Cards
Cards serve as a versatile design solution for arranging and displaying diverse types of content, providing a cohesive and structured layout for a better user experience.
Buttons
A versatile design option for facilitating user engagement, allowing users to interact with various features or progress through information effortlessly.
Spacers
These blank spaces contribute to the overall aesthetic by preventing overcrowding and enhancing the readability of content.
Icons
Icons are effective tools for enhancing user interfaces, providing a quick and intuitive means of communication.